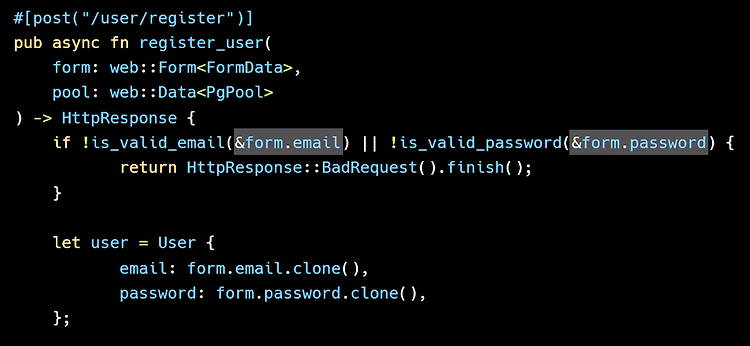
Jitpack에서 MyMavenRepo로...안드로이드 SDK 프로토 타입을 개발중인데, 개발한 SDK를 프로덕트에 붙이려니 aar 파일로 직접 배포하는 방식은 아무래도 귀찮았다. 처음엔 자료가 많은 jitpack으로 시작을 했었는데 jitpack은 Private Repository에 대해서는 요금을 부과한다. 무료체험이 끝나니 최소 월 $12를 지불해야했다. 회사에 청구할까 고민했지만 이런 문제를 해결하는 것도 재미있겠다 싶어서 짧게 서치하니 MyMavenRepo라는 무료 플랜이있는 MavenRepository를 발견했다. Step 1. 가입하고 인증하기 먼저 Register를 눌러 유효한 이메일 주소와 MyMavenRepo에서 사용할 Password를 입력해서 가입한다.비밀번호 확인? ..