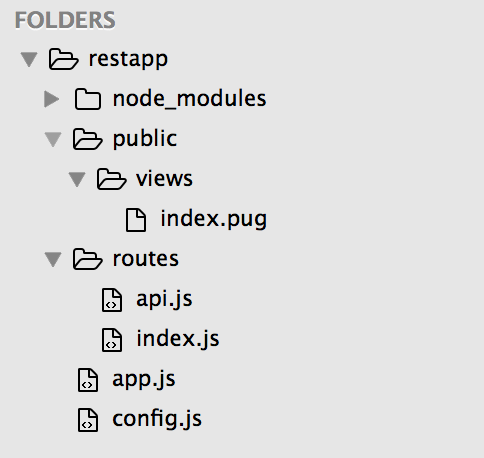
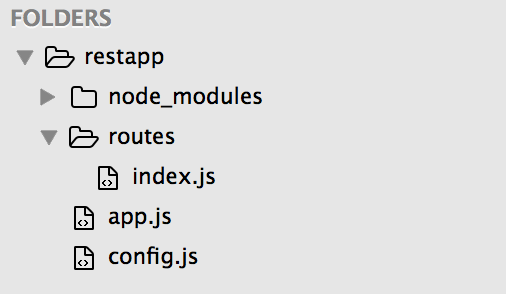
Docker series [ - ] Docker 개념정리 포스팅 [https://jizard.tistory.com/322] [ x ] Docker 실습 포스팅 Project File Tree ├── app │ ├── Dockerfile │ ├── index.js │ ├── node_modules │ ├── package-lock.json │ └── package.json ├── docker-compose.yml ├── mysql │ └── Dockerfile └── nginx ├── Dockerfile └── default.conf *Github에서 전체 프로젝트 소스보기 [https://github.com/lx5475/Docker-] Docker를 사용하여 독립된 환경에서 mysql와 nginx를 구동..