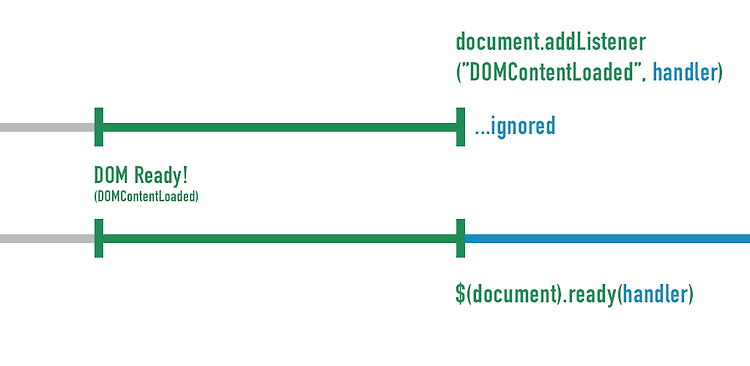
포스팅을 보다보면 javascript의 DOMContentLoaded와 jQuery의 ready()가 동일하다고 설명되어있다. 결론부터 말하자면, 동일한 시점에 Trigger되는 것은 맞지만 이들의 작동방식에는 중요한 차이점이 있다. document.addEventListeners('DOMContentLoaded', function () {}) $(document).ready(function () {}) DOM이 준비되어 조작해도 되는 상태가 되면, ready()나 DOMContentLoaded가 호출 된다. 하지만 DOMContentLoaded의 경우 addListener를 한 시점이 이미 이벤트가 일어난 시점(DOM이 준비되어버린)인 경우에는 호출되지 않는다. 반면에, ready()의 경우에는 이미 ..