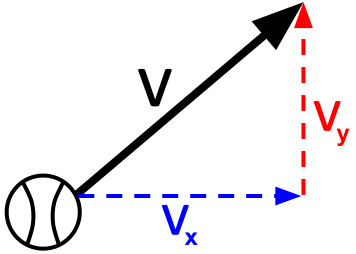
마우스로 찍은 점을 기준으로 야구공이 회전하는 기능을 만들 것이라고 가정 해보자. 그림은...벡터로 되어있지만 어쨌든 검은색 화살표 끝이 가리키는 방향이 유저가 찍은 좌표 x, y라고 하겠다. 야구공은 얼마만큼 회전해야할까? 위에서 본 그림을 우리에게 익숙한 직각 삼각형으로 나타내면 사이각 θ에대해 이렇게 정리할 수 있다. 우리는 V에대해 모르기때문에, 탄젠트 식으로 θ값을 구할 것이다. 양변에 역탄젠트(Arctangent)를 취해주면 식은 θ에 대하여 정리된다. 구글에 Math.atan2를 쳐서 가장 위에나온 javascript atan2 메소드의 설명을 가져와 보았다. The Math. atan2() method returns a numeric value between -π and π represen..