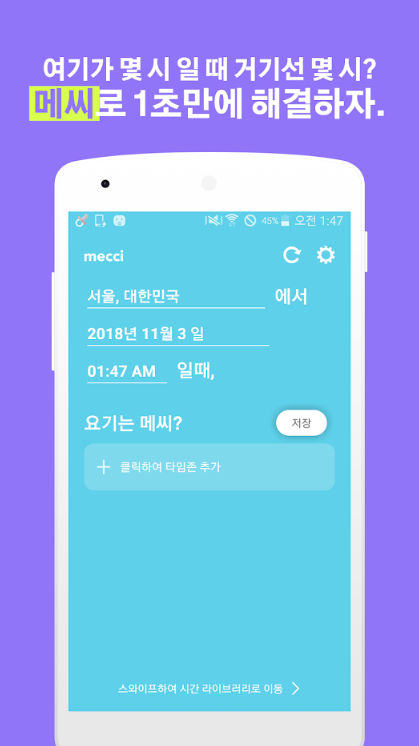
시차 계산을 할 일이 있을때마다 너무 복잡했다... 딱 시간 정리해서 몇시간전인지 후인지 알아보면되는 간단한 작업이지만, 여행일정을 짜고,여러개 시간을 동시에 비교하거나 할때는 보통 일이 아니다. 그래서! 그럴때 사용할 수 있는 어플을 직접 만들어보았다. 메씨가 중점에 두는 것은 바로 "사용성"이다. 그래서 무조건 편하게 만들었다. 직관적이고, 빠르고, 단순하게! 실제로 메씨는 3개의 액티비티, 4개의 화면으로만 구성되어있다. 용량도 2.84MB로 매우 가벼운편이다. 그냥 휴대폰에 하나쯤 깔아놓을 수 있는 앱이 되고싶다 ㅎㅎ Google Play 설명 가볍고 빠른 시차 계산기 메씨! 해외여행중 수강신청일이 다가올때! 해외에 있는 가족/친구/연인의 기념일을 시간에 맞춰 챙겨주고 싶을때! 공항에서의 출국 /..