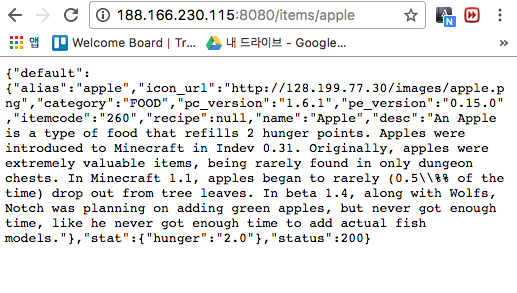
이번 강의에서는 안드로이드를 위한 HTTP 클라이언트 레트로핏을 이용해서 API 통신을 구현 해 보도록 하겠다.먼저, JSON 값을 돌려주는 서버가 준비 되어 있어야한다.여기서는 간단히...깃헙 contributors를 통해 살펴보겠다.주소는 https://api.github.com/repos/square/retrofit/contributors 이다. 목표https://api.github.com/repos/square/retrofit/contributors 에 들어가면 아래와 같이 JSON 형식으로 된 정보들이 나온다. 오늘 해볼 것은 저 정보들 중에서 특히 'login' 정보를 TextView에 받아 오는 것이다. build.graddle (app) 12345dependencies { ... compi..