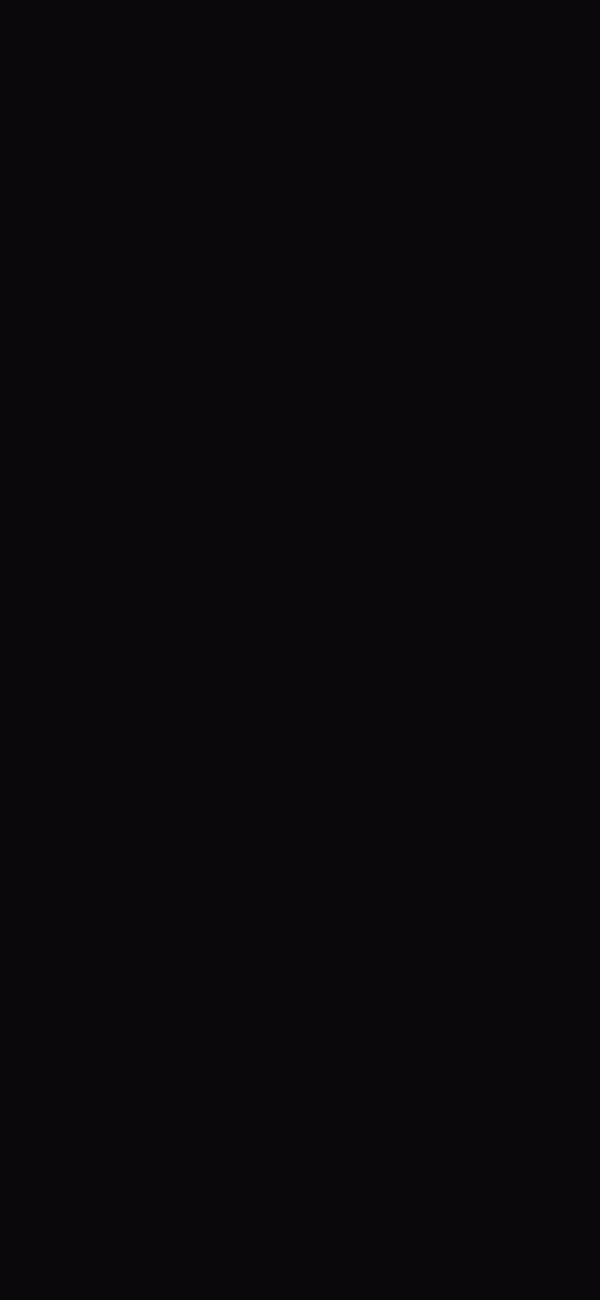
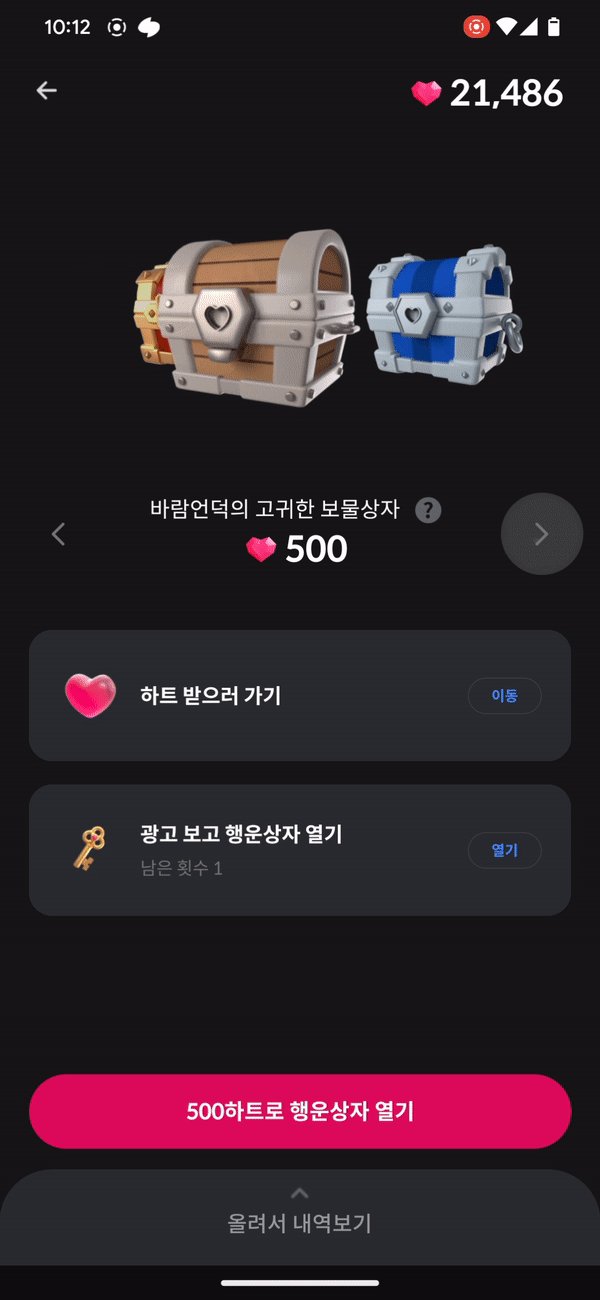
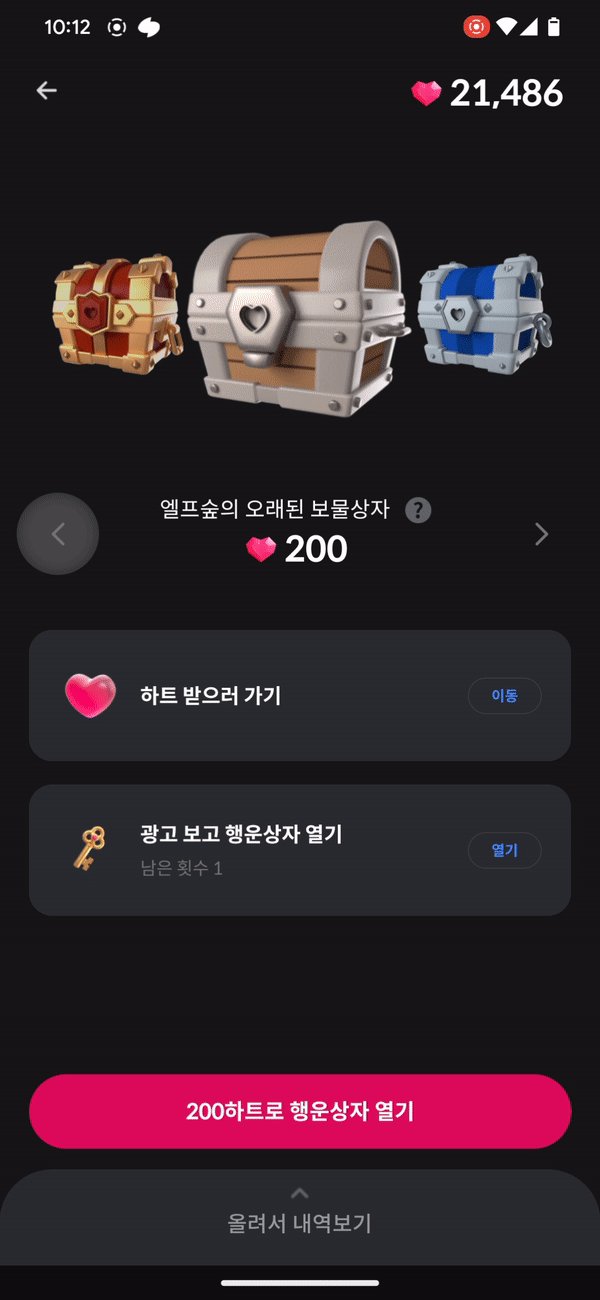
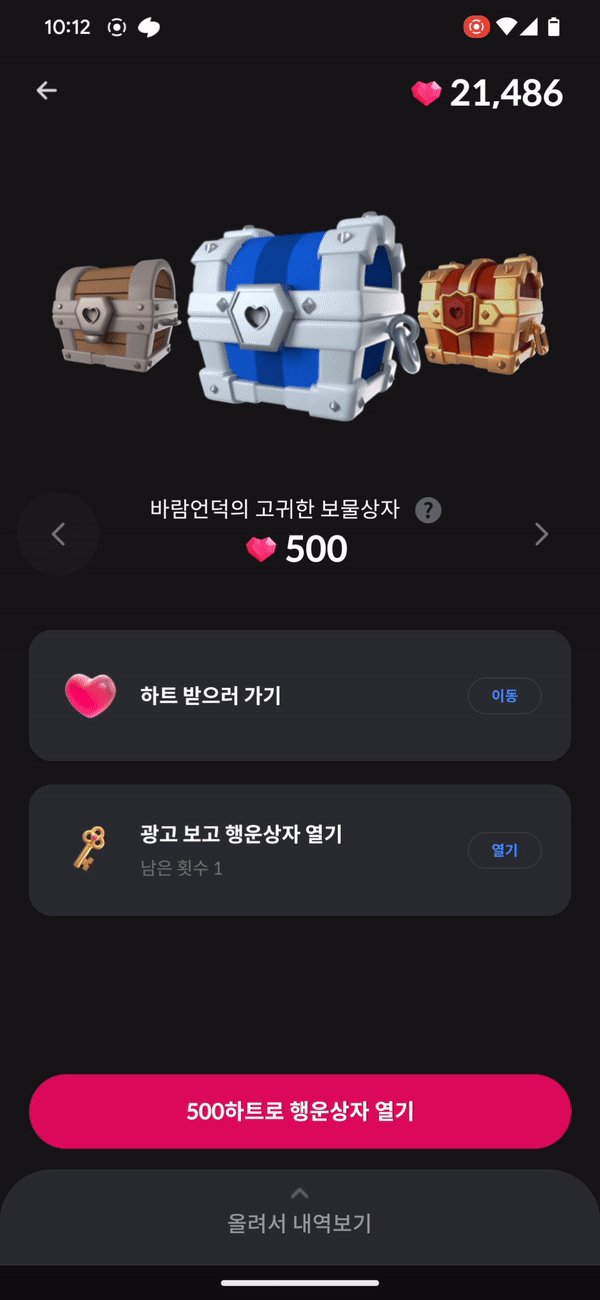
게임에서 아이템이나 캐릭터 선택을 할때 회전 목마처럼 돌아가는 선택 애니메이션을 자주 볼 수 있는데, 이것을 안드로이드에서 구현해 볼 수 있는 기회가 생겼다. 사실 노가다를 하면 어떻게든 구현할 수 있지만, 이번에는 문제를 분석하고 쪼개보는 연습을 겸해봤다. 💡 요구사항: 3가지 종류의 상자가 있고, 이 상자들을 돌려가면서 열 상자를 선택하게 해주세요. 1. 상자 유형 데이터화 첫번째로 해야할 일은 상자를 데이터화하는거다. enum 클래스로 상자의 이미지, 가격, 이름이 담긴 LuckyBoxType을 만들어 주었다. enum을 사용한 이유는 순차적 접근이 sealed class보다 훨씬 쉽기 때문이다. enum class LuckyBoxType( val image: Int = 0, val cost: In..