
라이브러리 & 프로젝트 준비
프로젝트에 MPAndroidChart를 import 하는 법은 이전강의(아래 링크)에 잠깐 참고하고 오면된다.
데이터 구조
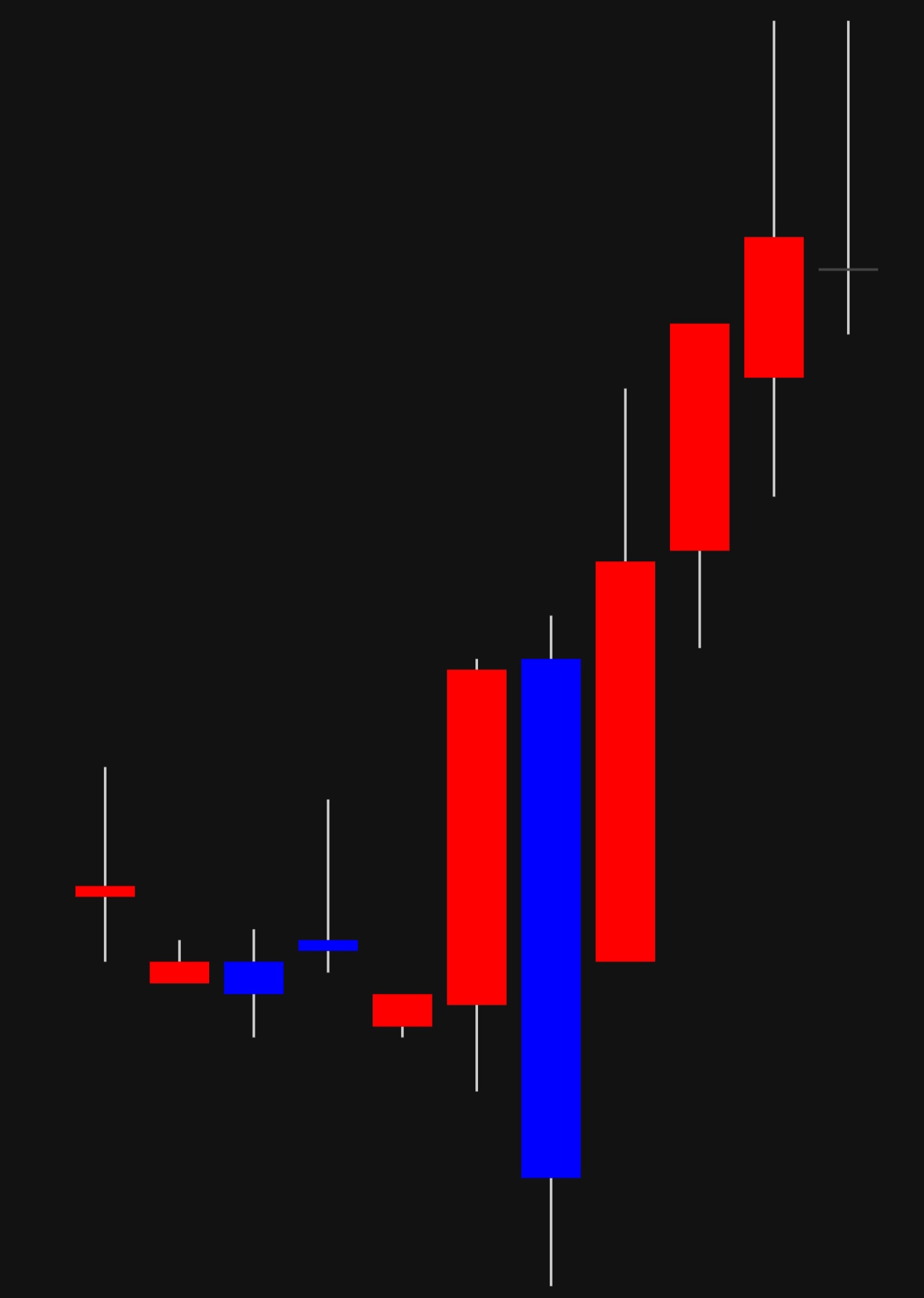
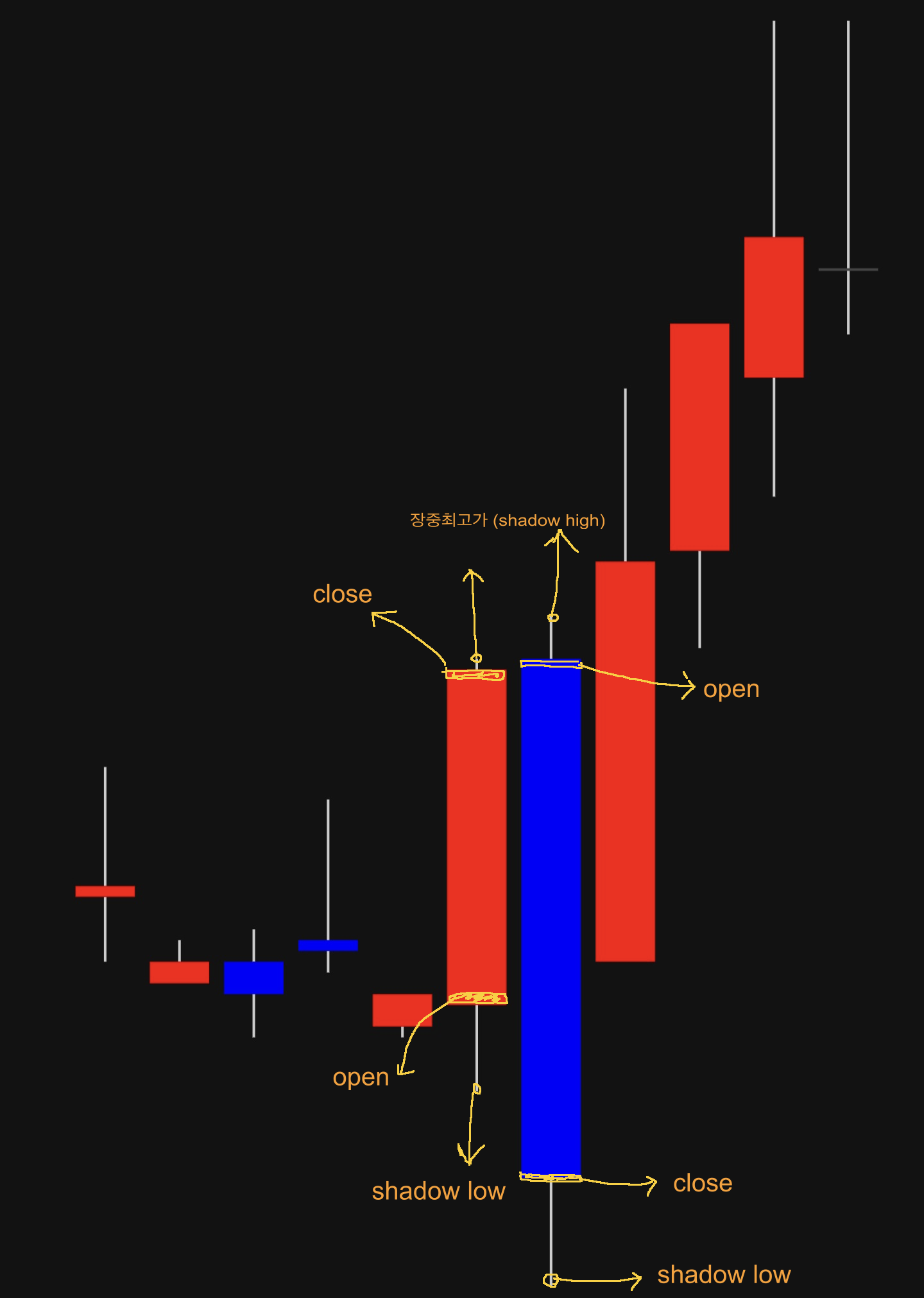
봉 차트를 그리기 위해서 open, close,shadowHigh,shadowLow값을 전달 해 주어야한다. 봉차트를 보는 방법은 다음과 같다. 샘플 데이터는DataUtil.getCSStockData()를 통해서 가져오면된다. 빨간색으로 칠한 봉은 하루동안 가격이 오른 봉, 한국어로 양봉이고 푸른색으로 칠한 봉은 하루동안 최종적으로 가격이 내려간 봉, 음봉이다.
- open: 시작가 (시가)
- close: 종료가 (종가)
- shadowHigh: 장중 최고가
- shadowLow: 장중 최저가

- 주식 자료형인 CSStock과 샘플 데이터를 불러오기 위한 유틸 클래스
data class CSStock(
var createdAt: Long = 0,
val open: Float,
val close: Float,
val shadowHigh: Float,
val shadowLow: Float
)object DataUtil {
fun getCSStockData(): List<CSStock> {
return listOf(
CSStock(
createdAt = 0,
open = 222.8F,
close = 222.9F,
shadowHigh = 224.0F,
shadowLow = 222.2F
),
CSStock(
createdAt = 1,
open = 222.0F,
close = 222.2F,
shadowHigh = 222.4F,
shadowLow = 222.0F
),
CSStock(
createdAt = 2,
open = 222.2F,
close = 221.9F,
shadowHigh = 222.5F,
shadowLow = 221.5F
),
CSStock(
createdAt = 3,
open = 222.4F,
close = 222.3F,
shadowHigh = 223.7F,
shadowLow = 222.1F
),
CSStock(
createdAt = 4,
open = 221.6F,
close = 221.9F,
shadowHigh = 221.9F,
shadowLow = 221.5F
),
CSStock(
createdAt = 5,
open = 221.8F,
close = 224.9F,
shadowHigh = 225.0F,
shadowLow = 221.0F
),
CSStock(
createdAt = 6,
open = 225.0F,
close = 220.2F,
shadowHigh = 225.4F,
shadowLow = 219.2F
),
CSStock(
createdAt = 7,
open = 222.2F,
close = 225.9F,
shadowHigh = 227.5F,
shadowLow = 222.2F
),
CSStock(
createdAt = 8,
open = 226.0F,
close = 228.1F,
shadowHigh = 228.1F,
shadowLow = 225.1F
),
CSStock(
createdAt = 9,
open = 227.6F,
close = 228.9F,
shadowHigh = 230.9F,
shadowLow = 226.5F
),
CSStock(
createdAt = 10,
open = 228.6F,
close = 228.6F,
shadowHigh = 230.9F,
shadowLow = 228.0F
)
)
}
}
차트 그리기
하루동안 가격 변동이 없을 경우 neautral 상태가 되는데, 이때는 Color.DKGRAY 색깔로 칠하도록 해두었다. 필요에 따라 다른 색깔로 바꾸면된다.
class CandleStickChartActivity : AppCompatActivity() {
private lateinit var binding: ActivityCandleStickChartBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityCandleStickChartBinding.inflate(layoutInflater)
setContentView(binding.root)
val entries = ArrayList<CandleEntry>()
for (csStock in DataUtil.getCSStockData()) {
entries.add(CandleEntry(
csStock.createdAt.toFloat(),
csStock.shadowHigh,
csStock.shadowLow,
csStock.open,
csStock.close
))
}
val dataSet = CandleDataSet(entries, "").apply {
// 심지 부분
shadowColor = Color.LTGRAY
shadowWidth = 1F
// 음봄
decreasingColor = Color.BLUE
decreasingPaintStyle = Paint.Style.FILL
// 양봉
increasingColor = Color.RED
increasingPaintStyle = Paint.Style.FILL
neutralColor = Color.DKGRAY
setDrawValues(false)
// 터치시 노란 선 제거
highLightColor = Color.TRANSPARENT
}
binding.chart.axisLeft.run {
setDrawAxisLine(false)
setDrawGridLines(false)
textColor = Color.TRANSPARENT
}
binding.chart.axisRight.run {
isEnabled = false
}
// X 축
binding.chart.xAxis.run {
textColor = Color.TRANSPARENT
setDrawAxisLine(false)
setDrawGridLines(false)
setAvoidFirstLastClipping(true)
}
// 범례
binding.chart.legend.run {
isEnabled = false
}
binding.chart.apply {
this.data = CandleData(dataSet)
description.isEnabled = false
isHighlightPerDragEnabled = true
requestDisallowInterceptTouchEvent(true)
invalidate()
}
}
}반응형
'프로그래밍 > Android' 카테고리의 다른 글
| [안드로이드] 프로젝트에 Sentry 연동방법, Proguard 적용까지 (0) | 2021.01.12 |
|---|---|
| [Kotlin/Java] 생년월일 기준으로 현재 만 나이 계산하기 (0) | 2021.01.11 |
| [안드로이드] 주식차트 그리기 (Drawing LineChart with MPAndroidChart, Differentiate line colors by limit line value) (2) | 2021.01.09 |
| [Java/Kotlin] 안드로이드 DP to PX 변환하기 (0) | 2021.01.08 |
| [안드로이드] RecyclerView의 자동 스크롤 막기 (0) | 2021.01.08 |