김래일의 애니캐 테스트 - 첫 React 프로젝트 회고
https://rail-otaku.nooks-list.com/

시작은 충동적으로
나는 웹 개발을 가장 싫어했다. 왜냐면 도전적인 부분이 없어서였다.
모바일 앱 개발을 하다보면 부족한 메모리와 씨름하고, 멀티 스레딩을 하고, 필요에 따라 캐시해둘것도 많이 만나게 된다. 백엔드는 말할 것도 없다. 웹에서는 좀 다르게 느껴진다. 물론 웹도 최적화 같은건 필요하겠지만, CDN쓰냐 마냐나, 파일 용량부분에서 싸우는게 많다.
나는 React, Vue.js 같은 웹 프론트엔드 프레임워크가 만들어지기 전에 웹을 개발하는 방법을 배웠다. jQuery로 DOM element들을 직접 움직이는 방식인데, 지금은 패러다임이 완전히 바뀌었다. 웹을 Component 단위로 조각 조각 나누고, 각 Component들은 상태의 변화에 따라서 반응한다. 여기에서 컴포넌트를 적절히 나누고, 그들을 잘 결합시키는 새로운 도전이 등장하게 된다. 그래, 언젠가 배워야지...하지만 번아웃으로 우울과 좌절에 빠져있을 무렵~
즐겨보던 스트리머가 이 심리 테스트를 만든다고 했을때 덥석! 참여한다고 했다. ㅋㅋㅋ
그렇게 그들은....Discord 채팅으로만 소통해서 웹을 만들게 된다. ㅋㅋㅋ
첫 React, 첫 Next.js
Next.js는 회사에서 운영툴을 개발하는데 사용하고 있어서 희미한 존재정도는 알고 있었다. 이걸 이용하면 간단하게 db나 redis 같은걸 붙일 수도 있다는 정도까지. 확실하게 사용하게된 계기는 튜토리얼(https://nextjs.org/learn/foundations/from-javascript-to-react) 때문이다.
Next.js 공식 홈페이지에 가면 From Javascript to React라는 튜토리얼이 있는데, 나처럼 javascript로만 개발하던 개발자들이 React에 적응할 수 있도록 도와준다. SSR, State, Props가 뭔지 대충 짚고 바로 빌딩을 시작했다. 공식 자료들만보면 엄청 최적화가 잘되어있는 것처럼 적혀있으나, 퍼포먼스를 높이기 위해서 해줄 것이 많았다. 특히 마음에 안들었던 것은 <Image/>인데, 스타일을 적용하기가 어려워서 쓸데없이 고해상도의 이미지를 캐싱하기도 했다. 그래서 아예 빼버린 것도 있다. 그 밖에 도움이되었던 팁들은 블로그에 정리해가면서 했다.
https://github.com/lx5475/RKDBTI
Typescript로 시작했던건...
가장 후회했던건 TypeScript로 처음에 시작했던 것이다. Typescript가 조금더 오류가 날 확률이 적고, 유지보수가 용이한건 사실이다. 하지만 이렇게 단기 프로젝트에서, 처음 React를 써보는데 선언해야할 Type이 뭔지 알기가 아주 어려웠다.
const Home: NextPage = ({ totalCount }: InferGetServerSidePropsType<typeof getServerSideProps>) => {
...
}
저게 server side props를 쓰는 부분이다. 아직도 이렇게 쓰는게 맞나싶다. React를 이전에 해본적 없었다면 그냥 javascript로 시작하는게 좋을 것이다. 그러다 익숙해지면 Typescript를 도전하자...
Framer motion

Next.js를 사용하면서 가장 마음에 들었던 것은 Framer motion이다. 애니메이션 라이브러리인데, 이걸 활용하면 디자이너들이 AfterEffect로 만들어서 주는 특유의 쫀득한 모션도 쉽게 재현할 수 있다. 시작과 끝을 정하고, 이를 어떻게 이을것인가 효과 강도만 정해주면 알아서 모핑해준다.
출시반응

뭔가를 출시해본 건 상당히 오랜만이다.
같이 만든 팀원들은 거의다 서비스 출시경험이 없어서 엄청 기대치를 죽여뒀다... 꼭 서비스 출시전에 기대를 죽이면서도 마음한켠에 복권 산거같은 느낌이있는데, 대부분은 기대보단 꽝이긴 했어서 ㅋㅋㅋ
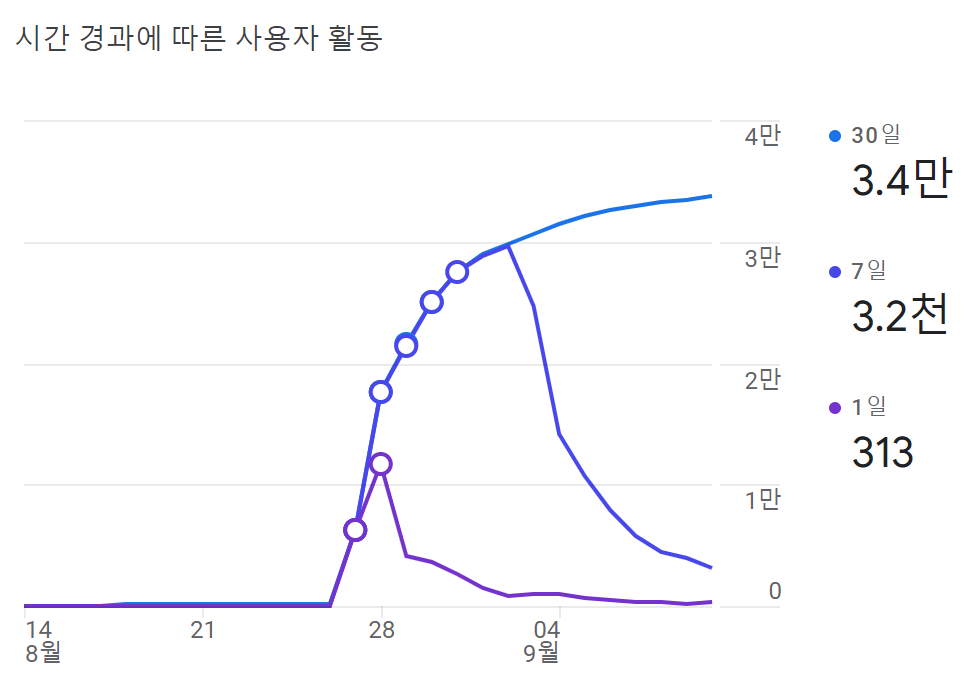
기대를 아주 죽여놔서인지, 성적은 기대를 넘어섰다. 유튜브로도 홍보하기도 했고, 트위터에서 한바탕 입소문이 나서 거의 동접 800까지도 봤다. 출시 이튿날이 피크였는데, DAU 1.2만 정도가 나왔다. 트위터에 자주들어가서 사람들의 반응을 지켜보는 것이 그 날의 재미였다.
회사 Slack에서 애캐테 링크가 떠돌아다니게 하는게 내 목표였는데, 그건 아쉽게 됬다! ㅋㅋㅋ
또 다른 재미가 있었는데, 바로 댓글보기였다.
출시하기 일주일전, 충동적으로 댓글창을 만들자고 제안하고 대충 만들어뒀는데 댓글이 1200개나 달렸다. 놀라운건 거기에 욕설이나 비방하는 댓글이 존재하지 않았다는 것이다! 6명이상이 신고하면 삭제되도록 처리했으나 삭제처리된 댓글이 없었다. 테스트 결과에 맞게 댓글 온도차가 다른 것은 또 하나의 재미다...ㅋㅋㅋ

심리 테스트는 한철장사다. 퍼질땐 무섭게 퍼지지만, 빠르게 식는다.
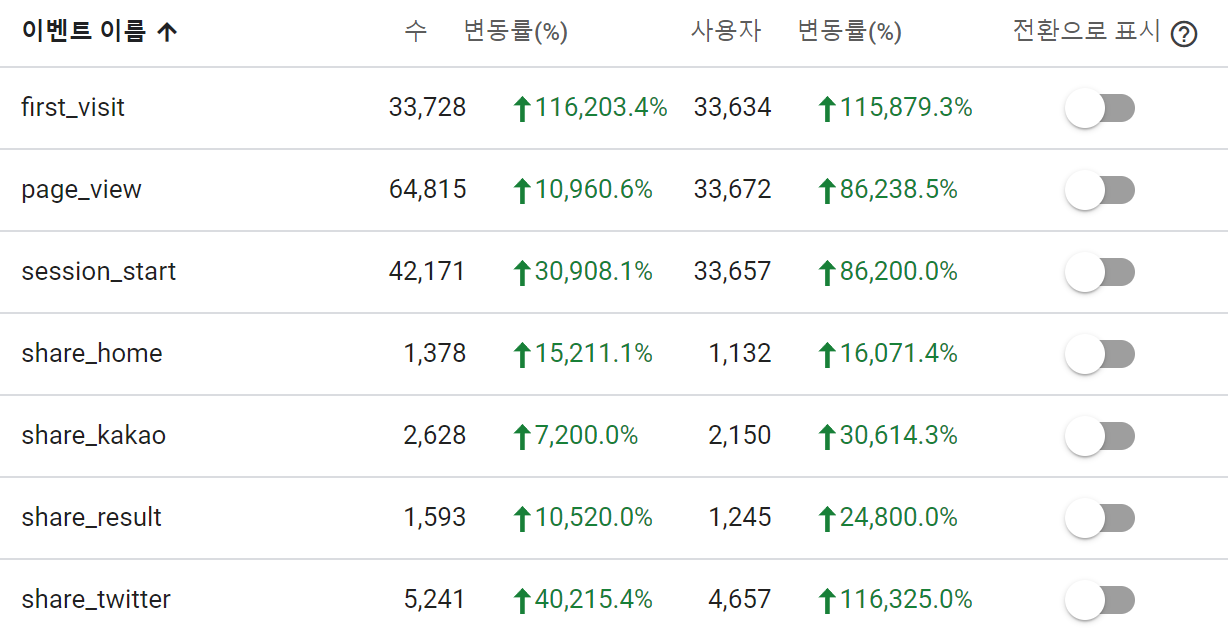
기획적으로 다른 유형으로 이동을 어렵게 해둔것도 그 이유였다. 다른 사람의 결과를 살펴보려면 공유할 수 밖에 없게 만들어 두는 것이다. 공유는 카카오보다 트위터가 2배로 많았고, 트위터 안에서만 돌다가 끝나버렸다. 어떤게 트위터 바깥으로의 공유를 막았을까? 그냥 단순하게 짚어보겠다.
- 오타쿠스러움: 너무 평이하면 이도저도 안될거란 생각에 오타쿠스러움을 한껏 드러냈는데, 굴림체까지는 다소 좋은 선택이 아니었던 것 같다. 가독성이 떨어지고, 너무 매니악한 느낌을 줬다. 그래서 만화에 관심없는 사람들은 뜨악싶을거다.
- 인스타그램 공유가 없다: 오타쿠에 집중한 나머지 인스타그램을 생각 못했다.
- 40%의 유형: 주변에 돌려봤더니 모두 해피 아이돌이나왔는데, 해피아이돌과 초능력자, 지나가는 학생을 모두 합하면 거의 40%가 된다. 사실 이렇게 쏠릴 줄 몰랐는데 ㅋㅋㅋ 유형이 고루 분포되었다면 주고받고를 더 했을 것 같다.
- 새로운 심리테스트 포맷: 요즘 심리테스트들이 달라지기 시작했다. 카카오톡 대화형도 생기고, 게임처럼 소리도 나고 오브젝트가 움직인다. 아마 기존의 심리테스트가 슬슬 안먹히기 시작했다는 증거일 것이며, 고민 끝에 나온 방법이었을 것이라는 생각이든다.

롤린신이시여 역주행하게 해주세요~